Search Quirksmode
Search Quirksmode

Highly optimised images are essential for a fast performant website and decent Lighthouse scores. There are so many different options to achieve this, but wanted to introduce you to one of my favourites, Image Optim. It’s especially great for batch compressing images before you upload to a CMS. It’s client friendly too and so simple to set up and use, I highly recommend you integrate it into your developer and content authoring workflows.
To use you simply drag the images or folders into the tool and it will automatically start compressing. It overwrites the old images so be sure to make a copy of these if you don’t want to lose them, though I have never noticed any loss in quality, just a drop in file size.
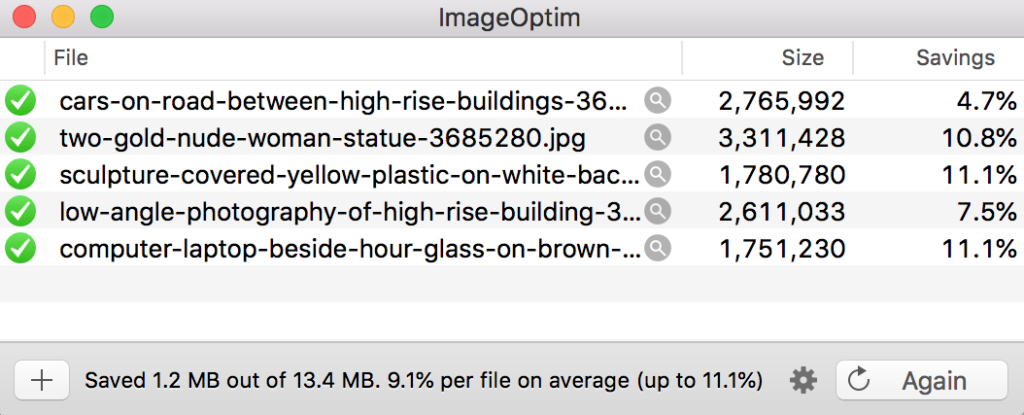
As an example, I downloaded a random collection of large images and ran them through image optim, you can see the results below, about 9% reduction in size with no noticeable change in quality.

You can check it out here.